DownloadPreview
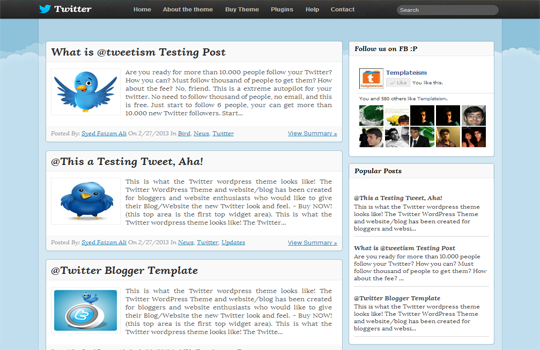
Twitter Blogger Template is inspired from world’s first micro blogging website Twitter.com. Though, this theme is not a replica of Twitter.com but still it has a touch which would convert your Blogger blog into a robust social networking website. The color combination of light blue and place gives it an elegant touch. Since, this theme is inspired from Twitter. Therefore, we have also attached twitter Tweet button. This Theme is extremely efficient and sober which makes it standout from other templates. It has some built-in extra-ordinary features like Numbered page navigation, floating header, and much more.
Features of Twitter Blogger Template:
- Floating Header Bar: It has a sleek and stylish black floating header bar that consists of a Small LOGO, Navigation menu and a search bar. It floats along your screen whenever scroll up or down the page.
- Numbered Page Navigation: We have installed Number page navigation plugin in this theme which automatically overrides Older/Newer post buttons. It reduces bounce rate and improves user engagement.
- SEO-Friendly: We have also installed an SEO Plugin in this template, which would surely help you to increase your organic traffic in quick succession. Though, the plugin is not FREE, but it is sponsored by MyBloggerLab.com. Therefore, it is free only for this theme.
- Custom CSS3 Label: Among the few prominent features, we have also added a magnificent CSS3 Label cloud in this theme which would surely catch some extra attention.
More Features: Twitter Look, Web 2.0, Magazine Style, light blue and black color Scheme, threaded commenting system, and much more.
How to Customize Floating Menu?
Go To Blogger.com >> Template >> Edit HTML >> Proceed. Now search for the following coding in the template. After finding it Replace # with your URLs and Save the template.<ul class='art-hmenu'>
<li><a class='active' href='#' title='Home'>Home</a></li>
<li><a href='#' title='About the theme'>About the theme</a></li>
<li><a href='#' title='Buy Theme'>Buy Theme</a></li>
<li><a href='#' title='Plugins'>Plugins</a></li>
<li><a href='#' title='Help'>Help</a></li>
<li><a href='#' title='Contact'>Contact</a></li>
</ul>


Không có nhận xét nào:
Đăng nhận xét